
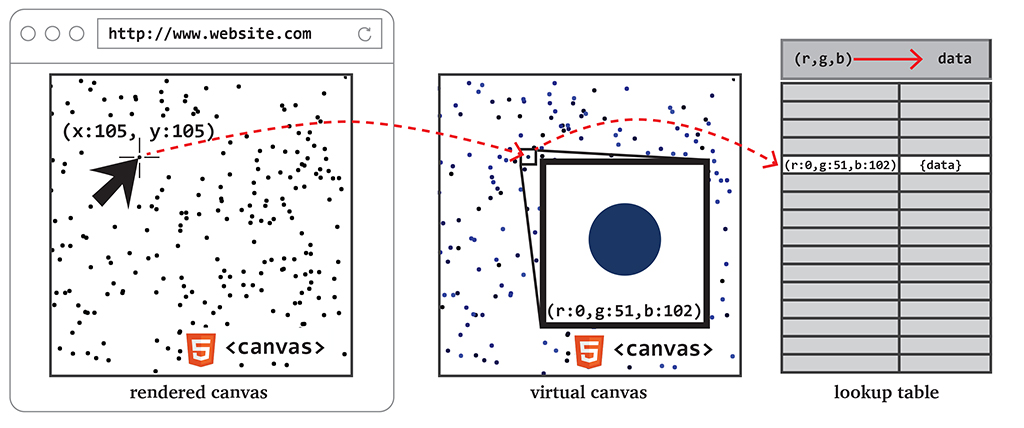
D3 Round Two: How to Blend HTML5 Canvas with SVG to Speed Up Rendering — The MongoDB Engineering Journal

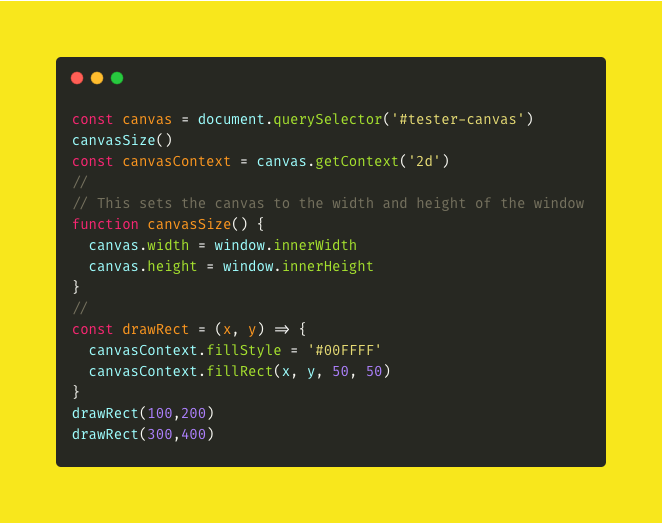
How To Use the HTML Canvas Element to Make Awesome Stuff (Part 1) | by Reina Mitchell | Better Programming | Medium
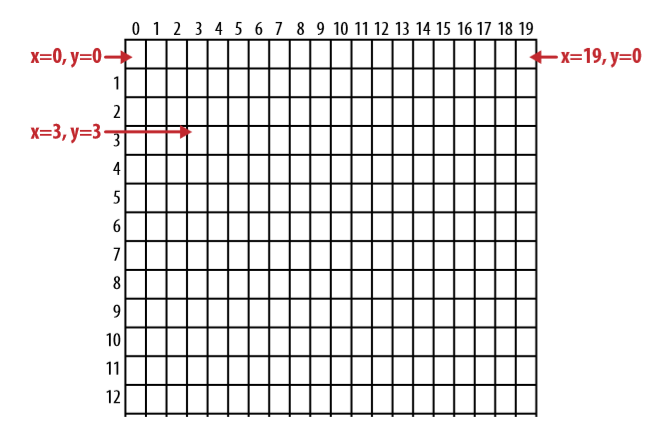
![Help] Calculating x and y coordinates from the center of a canvas element, given an angle and a degree. : learnjavascript Help] Calculating x and y coordinates from the center of a canvas element, given an angle and a degree. : learnjavascript](https://i.imgur.com/kph1798.png)
Help] Calculating x and y coordinates from the center of a canvas element, given an angle and a degree. : learnjavascript