Use Angular router link in new tab src tag in an Electron app · Issue #77 · brrd/electron-tabs · GitHub
Ctrl+Click behaviour to open new tab does not work with RouterLink when component is projected within router-outlet · Issue #19987 · angular/angular · GitHub

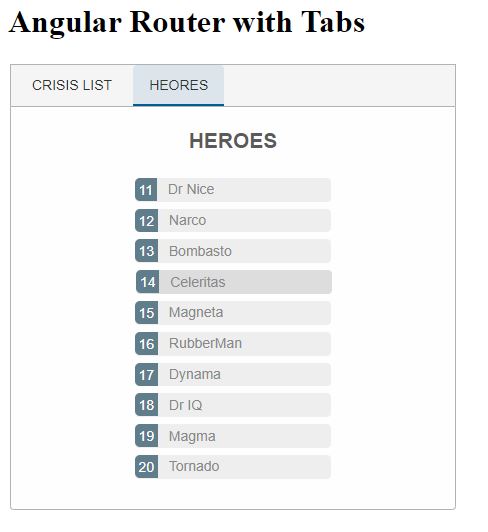
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
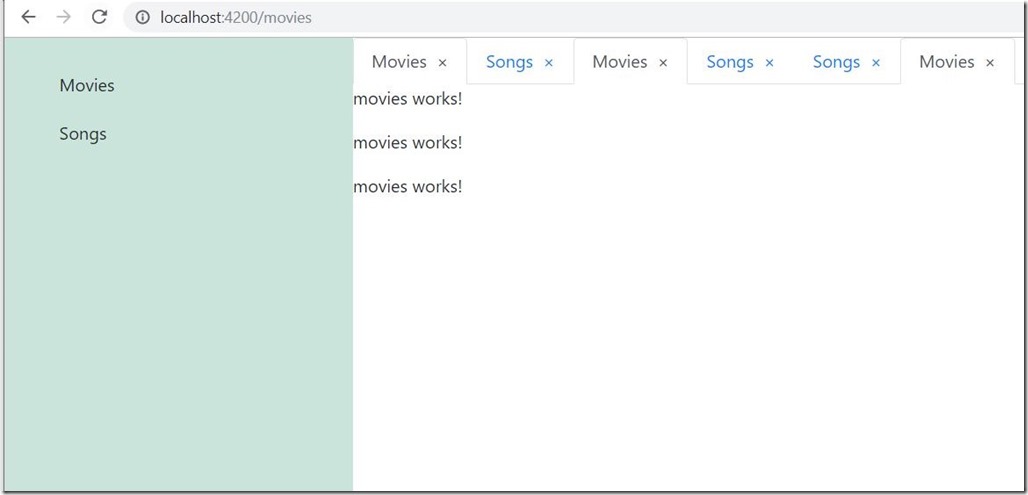
![Question] How to open new window using angular router? · Issue #58 · maximegris/angular-electron · GitHub Question] How to open new window using angular router? · Issue #58 · maximegris/angular-electron · GitHub](https://user-images.githubusercontent.com/25296728/36430883-1bf0dd0e-164e-11e8-82c3-4511d0814378.png)