Vue-router, transitions and scrollBehavior - Page jumping back to top or changing scroll location · Issue #1466 · quasarframework/quasar · GitHub

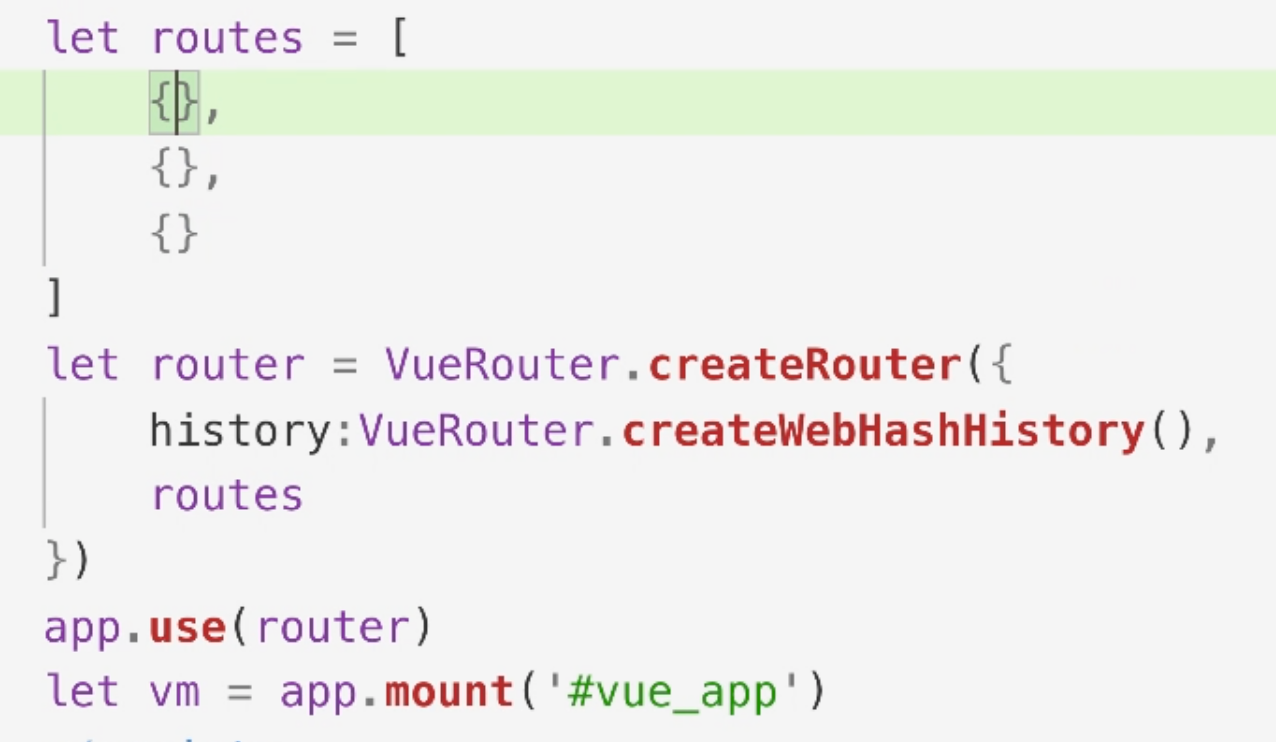
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

How to prevent browser refresh, URL changes, or route navigation in Vue | by Austin Gil | Vue.js Developers | Medium